What is a redirect? | Types of redirects 301, 302, 307, 308

Have you ever opened a web page and suddenly encountered a 404 error? This isn’t very pleasant, especially when you are looking for specific information. Now imagine that this problem can be solved very easily by using something called redirects. Redirects act like a digital traffic guide that directs users and search engines to the right address. This article is going to teach you all the important tips and best practices for using redirects so that you can manage your site in the best way and avoid potential problems.
What is a redirect?
A redirect is a simple way to send users and search engines to another URL. It is most often used when a web page has moved to a new address, ensuring that visitors and search engine bots are directed to the correct page.
Common types of redirects include 301 (permanent move), 302 (temporary move), and meta refresh. We’ll discuss these more later.
Why are redirects important?
Redirects are important because:
- They redirect traffic from one URL to another when the old URL no longer exists.
- They maintain the validity of links when they point to a moved page.
- They improve the user experience because they keep users away from broken or duplicate pages.
If you forget to implement redirects, you may lose your search engine rankings and upset your users.
A simple example
Suppose you move or delete a page but don’t redirect it. Users will encounter a 404 error.
This is not good at all. A 404 error can cause visitors to leave your site. Proper redirects prevent such errors and help users find the pages they are looking for.
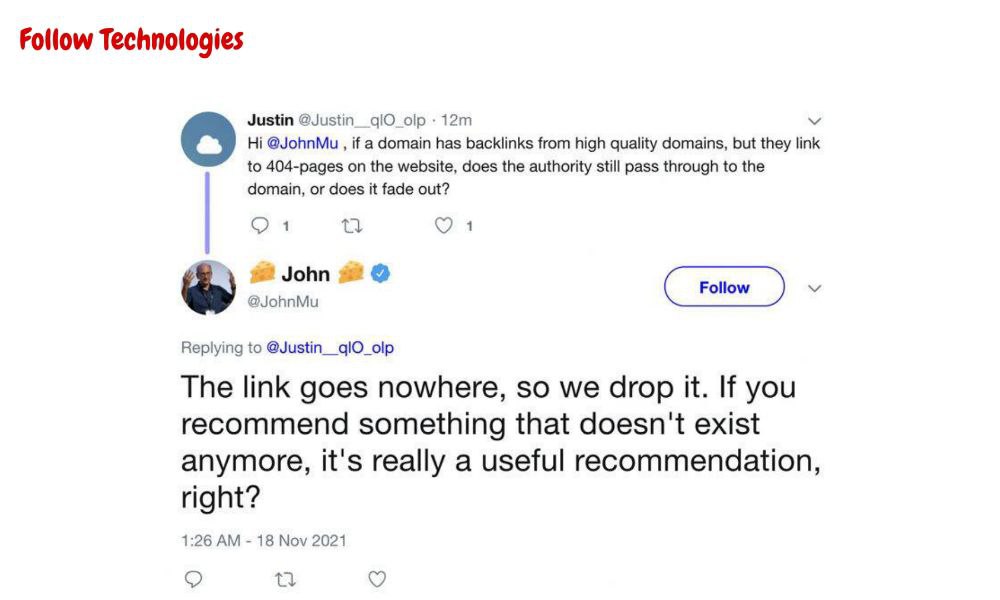
Now, inbound links point to the deleted page (and now give a 404 error). That’s a big problem!
You lose all the authority of those links. This is something that Google has also confirmed.
When should you use redirects?
Common reasons why you might want to redirect URLs include:
- When you move the URL of a page (from URL A to URL B).
- When you delete a page.
- When you add category tags or parent pages that affect URLs.
- When you move your site to a new domain.
- When you perform maintenance on a page.
- When you merge two or more duplicate pages.
- When you migrate your site from HTTP to HTTPS.
You can redirect a single URL or a group of URLs. You can even redirect an entire domain to another domain.
Depending on the situation, you may need a specific type of redirect. Let’s review the most common types of redirects and see when to use each one.
Types of redirects
We have two main types of redirects: permanent and temporary.
Users can’t tell the difference, but it’s very important to search engines.
Permanent redirect
This type of redirect is used when we no longer want to show the old page, such as when we delete a page or combine multiple duplicate pages. These redirects tell search engines that they can remove the old URL from search results and replace it with the new URL.
Temporary redirect
Temporary redirects are used when we need to redirect a page for a short period. For example, when we are doing site maintenance, we can temporarily redirect users to a message asking them to come back after the maintenance is complete.
HTTP redirect
An HTTP redirect uses a special code in the HTTP response to tell the browser to go to another web page. It works like this:
The user’s browser sends a request to the old URL, and the server automatically displays the new web page.
From the user’s perspective, these redirects are completely seamless and seamless.
In technical terms, these are called server-side redirects because the web server (where your site is hosted) does this before loading your site.
It does this by responding with a 3xx HTTP code when it receives a request for the redirected URL.
These 3xx codes are like instructions to the browser. They show that the requested URL has been redirected and where to find the new web page.
The most common types of redirect codes and what they mean
- 301: Moved Permanently
- 302: Temporary Redirected
- 303: Temporarily Redirected
- 307: Temporarily Redirected
- 308: Permanently transferred
301 redirect SEO (moved permanently)
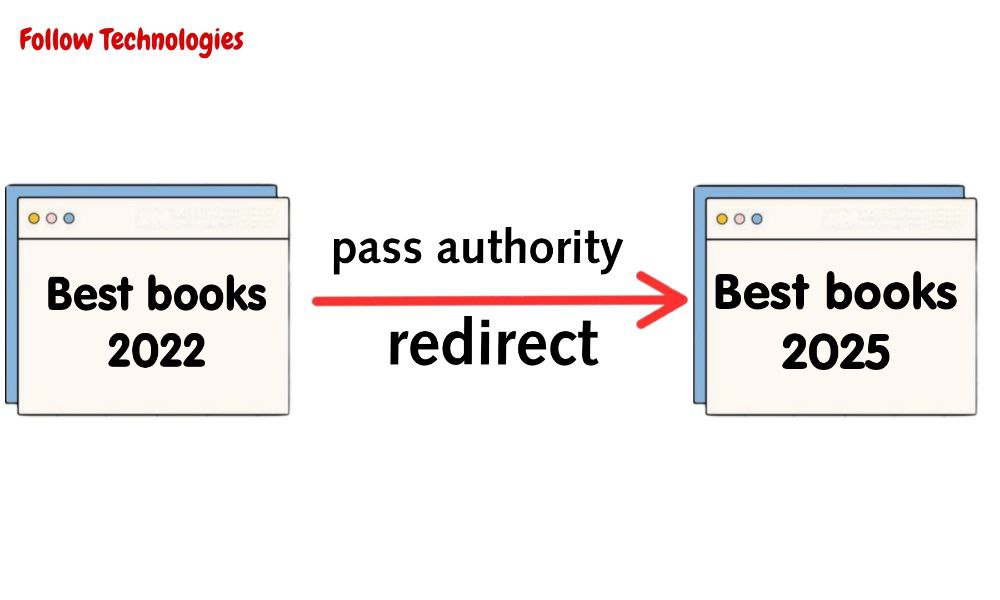
A 301 redirect tells Google that the redirect from one URL to another is permanent. It’s also the best way to transfer link authority because it transfers the page authority from the old URL to the new URL.
A real-life example of a 301 redirect:
Let’s say your site has two pages about dog toys. There’s no need for two pages about the same topic, and one of the pages is old and hasn’t been updated.
In this case, it’s better to delete the old, un-updated page and redirect its URL to the new page URL.
302 redirect seo (temporarily moved)
A 302 redirect tells Google that the redirect from one URL to another is temporary.
Use a 302 redirect when:
- You temporarily move your page to a new URL.
- The page is under maintenance.
- Do you want to A/B test a new site design or content?
Google will still index the redirected page, and no credit or traffic will be transferred to the new page. This means that using temporary redirects incorrectly can hurt your search engine rankings.
When to use 302 instead of 301?
In general, only use 302 when you plan to revert to the original URL in the future (or create a new URL).
Most of the time, you’ll only need 301 or 302 redirects, but sometimes other types of HTTP redirects come in handy. These are less common but good to know:
303 Redirect seo
This redirect takes users to another relevant page when the old page is unavailable. It is most often used when users have submitted a form and cannot resubmit.
307 Redirect seo (Temporarily Moved)
It’s like a 302 redirect, but it redirects server requests for the web page differently. (302 is usually better for SEO.)
308 redirect seo (moved permanently)
This type indicates that the transfer is permanent and is treated like a 301. However, switching between these two types of redirects can make reporting confusing.
Meta refresh redirects
Meta refresh redirects are done at the page level (client-side), not at the server level. This means that, unlike HTTP redirects, these types of redirects are done in the browser, not on the server.
Now you need to know:
If you must redirect, HTTP redirects are better for SEO than meta refreshes.
Why?
Because meta refreshes can confuse Google and site visitors. They are slower (which makes the user experience worse), and Google may index the wrong page. But Google only recommends meta refreshes when you can’t use server-side redirects. Because they are slower and pass on less link authority.
We have two types of meta-refresh redirects: immediate and delayed.
Instant Meta Refresh
This type redirects immediately after the browser loads the page. Google interprets this as a permanent redirect.
It looks like this:
<meta http-equiv="refresh" content="0; url=https://www.example.com/">
Delayed meta refresh
This type redirects after the number of seconds that you choose. Google interprets this as a temporary redirect.
For example, this one redirects after five seconds:
<meta http-equiv="refresh" content="5; url=https://www.example.com/">
JavaScript redirects
JavaScript redirects use the JavaScript programming language to send users from one URL to another. These types of redirects are also done at the client level, not the server.
And like meta refresh redirects, they are not recommended for SEO because Google may not index your pages properly when you use JavaScript.
This can hurt your site’s ranking in search results.
Google treats JavaScript redirects like 301s. However, this is not guaranteed, so you may be taking a risk and losing page authority by using this type of redirect.
An example of a JavaScript redirect in HTML code:
window.location.replace("https://example.com"); How do we implement redirects?
There are three main ways to set up HTTP redirects:
- Using plugins
- Using a Content Management System (CMS)
- Through the .htaccess file
Using WordPress plugins
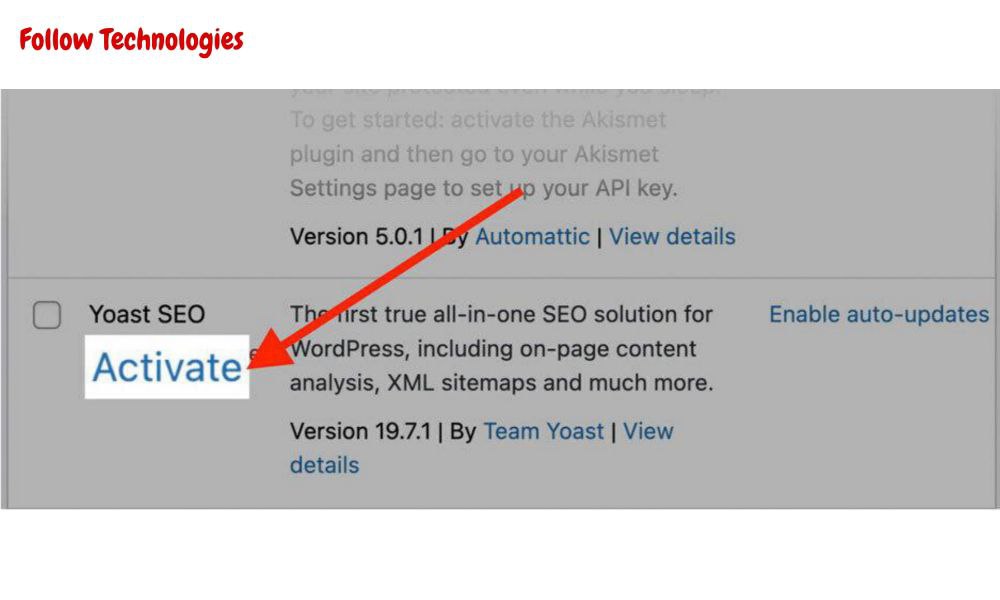
If you use WordPress, you can set up redirects using plugins. In this example, we’ll use the Yoast plugin because it’s one of the most popular WordPress SEO plugins. Of course, there are other free plugins as well.
First, download the plugin from the WordPress store.
Then go to the “Plugins” page in WordPress and click “Activate.”
The plugin is now active.
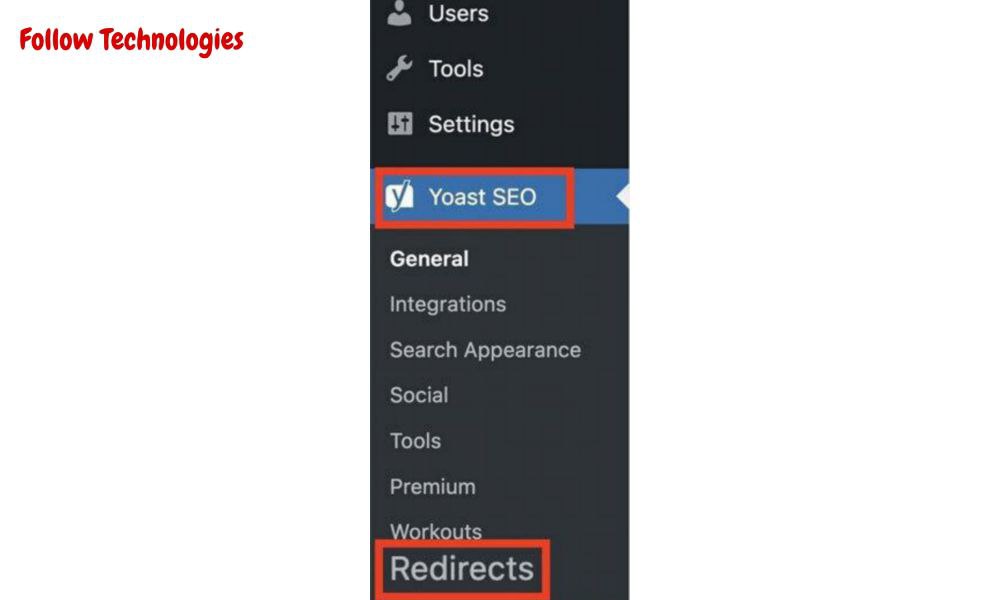
Next, select the “Redirects” option from the Yoast menu in the left toolbar (it’s “SEO“ with a “Y“ next to it).
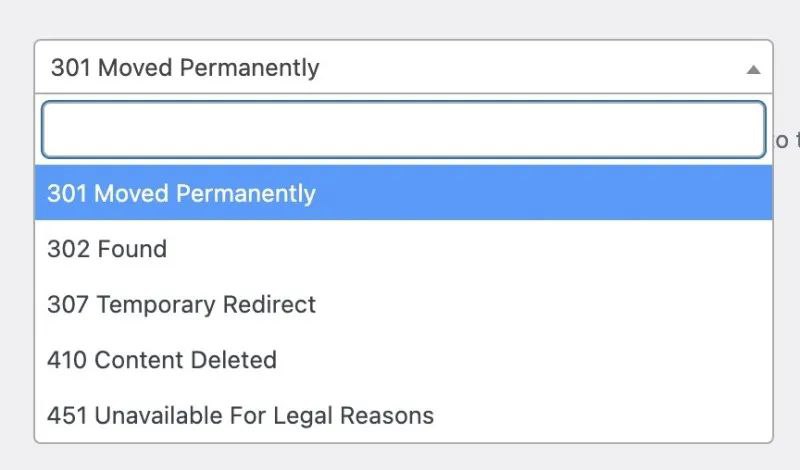
Now select the type of redirect you want to set up.
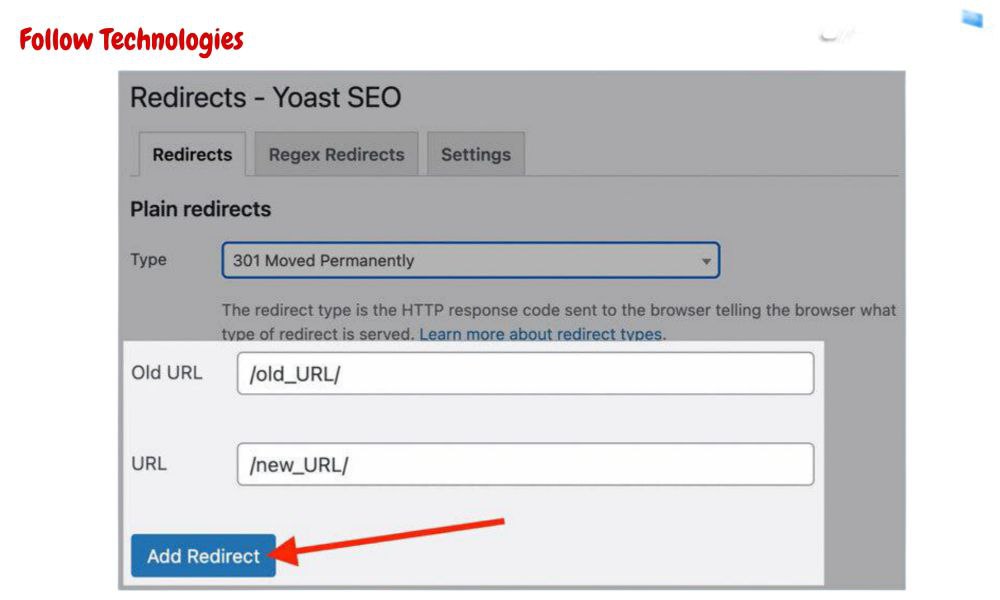
Enter the slug (the part of the URL after “.com”) of the old URL you want to redirect and the new URL.
Make sure the slug is spelled correctly; otherwise, the redirect won’t work.
Click on “Add Redirect,” and your redirect will be activated.
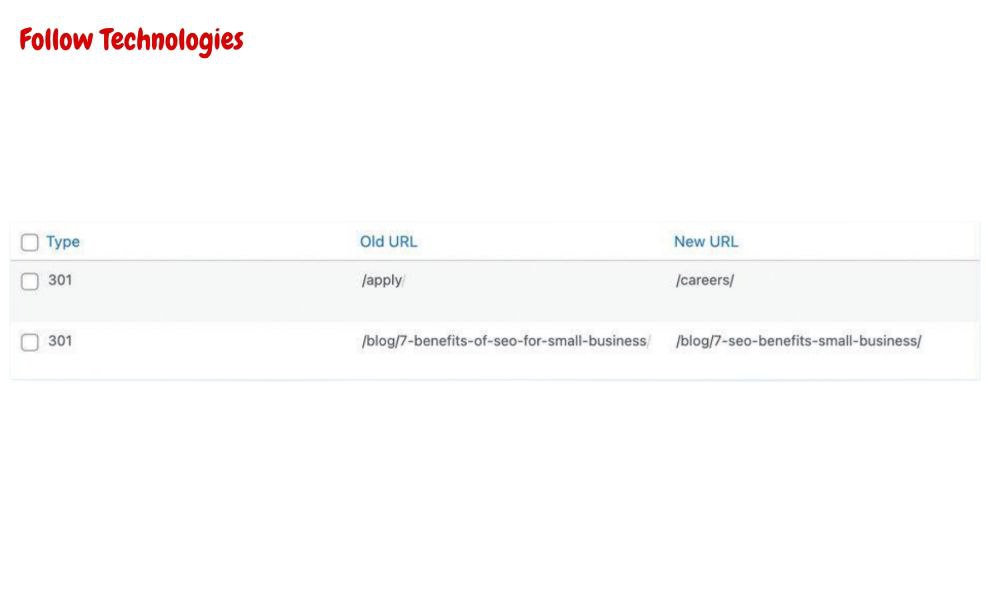
You can find the full list of active redirects under the “Add Redirect“ button.
Using Wix
If you use Wix, you can set up redirects directly in the CMS.
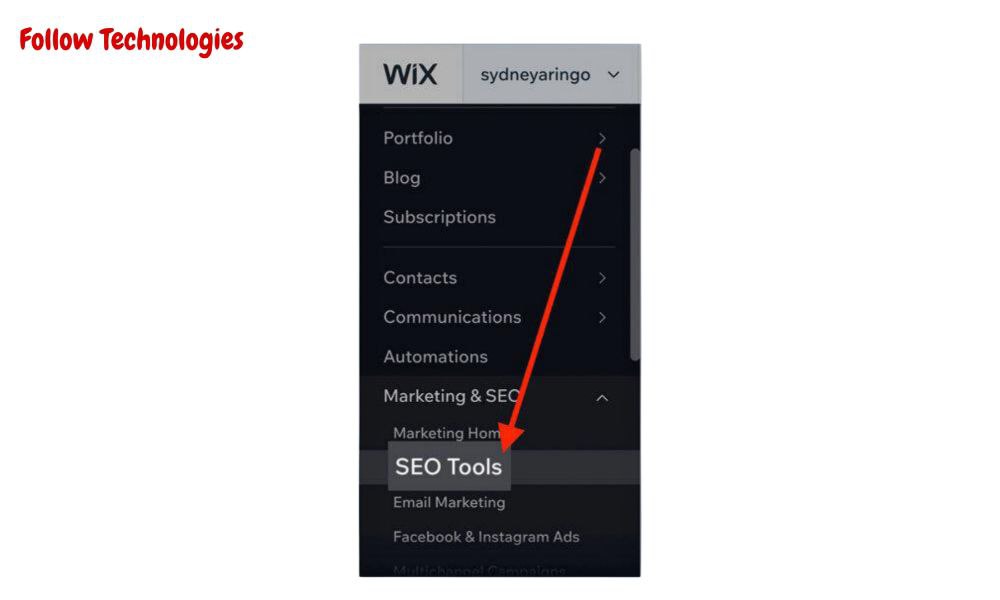
Scroll down to the bottom of your site’s dashboard. Click on “SEO Tools“ under “Marketing & SEO.”
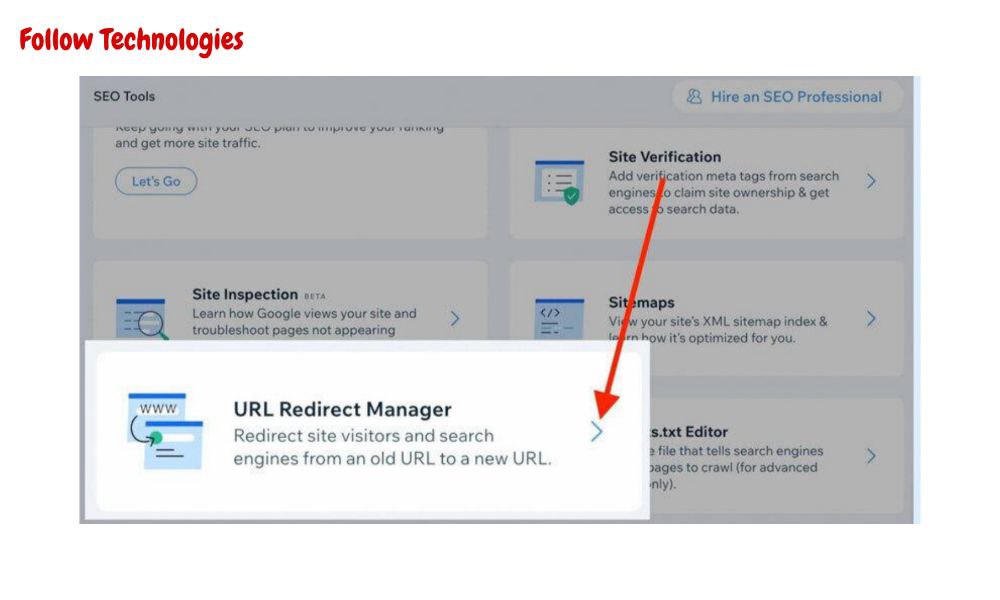
Click on “URL Redirect Manager“ in the lower-left corner of the tools list.
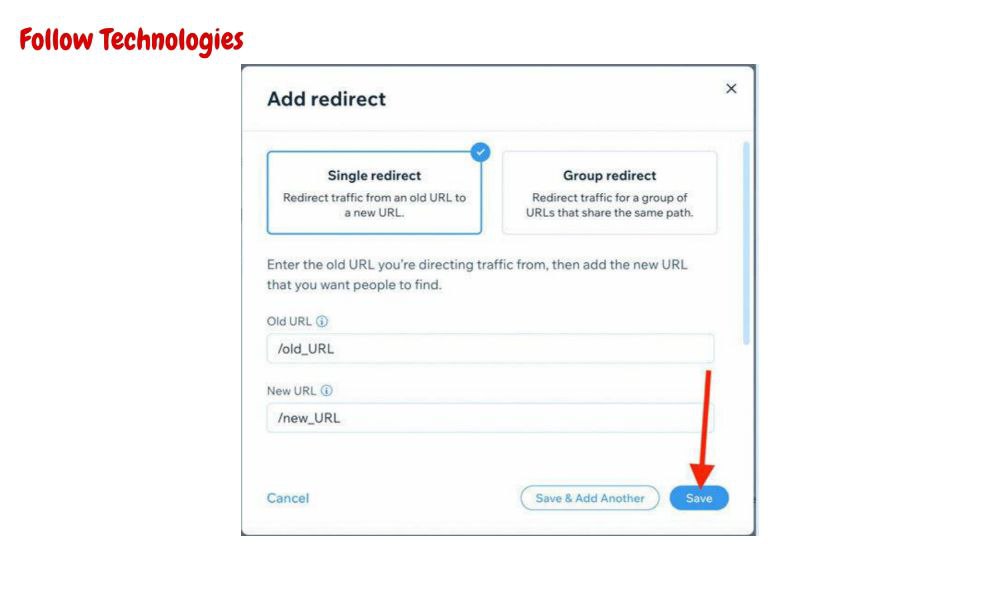
Next, click the “New Redirect“ button in the top right corner of your page.
A pop-up window will appear. Select the redirect type and enter the old URL you want to redirect.
Finally, click “Save“ or “Save & Add Another.”
Using the .htaccess file
You can also do redirects manually.
Warning: This option is for experts only. If you make a mistake, it can cause big problems for your site.
To set up redirects, you can use a file called .htaccess. This file is plain text and looks like this:
<IfModule mod_rewrite.c>
RewriteEngine On</IfModule> This file is used on Apache servers (but can also be found on other types of servers).
First, you need to find the rewrite engine (which is in the mod_rewrite module in Apache).
This module is enabled by default in Apache. But if it is not enabled, you can add this code:
<IfModule mod_rewrite.c>
RewriteEngine On</IfModule> Now, we’ll add the redirect rules just below “RewriteEngine On.”
Redirect a URL
To redirect a URL, use the following code. Specify the redirect type and replace /oldpage/ and /newpage/ with the actual slugs of your pages.
Redirect 301 /oldpage/ https://www.example.com/newpage/
Redirect a folder
To redirect a folder, use the code below, replacing “folder“ with the name of the folder you want to redirect and “location“ with the redirect destination.
RewriteRule ^folder/(.*)$ /location/$1 [R=301,NC,L]
Redirect to another domain.
To redirect to the new domain, add this code:
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
Non-www to www redirect
If users (or search engines) try to access URLs without “www,” you can redirect them to URLs that include “www.”
There isn’t a huge practical difference between the two. Still, Google sees the www and non-www versions of a URL as different entities.
So, choosing one of these subdomains helps Google know which one is “official.”
Add this code to redirect a non-www URL to www:
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L] Redirect www to non-www
This is basically the opposite of the above. If you don’t want users to have access to the “www“ subdomain, you can add this code:
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L] Non-www URLs are useful for direct traffic, as people usually enter URLs without the “www.“ However, keep in mind that you have less control over cookies with a non-www subdomain.
HTTP to HTTPS redirect
If you want to redirect HTTP pages to HTTPS, you need this code:
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L] Remember that before redirecting to HTTPS, you need to purchase an SSL certificate.
Top 5 Tips for Using Redirects
Now that we’ve learned how to redirect pages let’s review some important tips and best practices for using redirects.
1. Always redirect to similar content.
When setting up a redirect, make sure that the content of the new page is consistent with the content of the old page. For example, redirecting an expired discount page to your main discount page makes more sense than redirecting it to your site’s homepage.
If the redirect points to an old URL that is not relevant, search engines may not pass on the old page’s authority. This is not good for the user experience and can lead to soft 404 errors.
What is a Soft 404 error?
This error occurs when the server sends a “200 OK“ code, but Google thinks the page should be a 404. (Code 200 means the request was successful).
This can happen when your page has no content (like a product category or empty blog), your page seems unrelated to the redirected page, or the page displays a 404 error message (but still returns a 200 code).
Google generally ignores real 404 pages. This does not happen with soft 404 errors, so it is best to avoid them and fix them if there is an error.
To find soft 404 errors, you can use Google Search Console. Go to the “Coverage“ tab under “Index.”
Search Console marks soft 404 errors as errors. It will give you a list of URLs that appear to have soft 404 errors in the “Errors“ section below the chart.
When you find soft 404 errors, fix them. For any soft 404 errors associated with redirects, update the redirect to point to the most relevant page available.
2. Avoid redirect chains and loops.
A redirect chain occurs when more than one redirect URL exists between the original URL and the final URL.
Let’s say your page URL was previously www.yoursite.com/about-the-company/ (URL A) and then redirected to www.yoursite.com/about-us/ (URL B). If you later redirect the new URL to www.yoursite.com/about/ (URL C), this creates a redirect chain.
Now, the first URL is redirected to the second URL, and the second URL is redirected to the third URL.
Google can follow up to 10 redirect hops without a problem, but be careful not to make the chains too complex.
Long redirect chains can cause crawl delays, loss of link authority, and increased page load times, which can hurt your site’s SEO and frustrate users.
To fix this problem, redirect directly from URL A to URL C without stopping at URL B.
Redirect loops
A redirect loop occurs when one URL redirects to another URL. That second URL redirects back to the original URL. This creates an infinite circle of redirects.
This redirect is broken and does not actually direct visitors or search engines to their destination.
Fix redirect loops by selecting the “correct“ page and making sure that another page redirects to it. Then, remove the other redirect that is creating the loop.
3. Avoid linking to redirected pages.
Suppose you redirected an old page to a new one. Other pages on your site may still link to that old page.
In this case, users will first go to the old link and then be redirected to the new URL. Users may not notice this, but this extra redirect can create a redirect chain over time if you don’t pay attention to maintaining it.
To solve this problem, the best solution is to change the old internal links to the new URL.
4. Prevent duplicate content with redirects.
Typically, a site may exist on more than one subdomain (non-www and www, HTTP and HTTPS, etc.).
For example, http://example.com and https://example.com point to the same domain.
Search engines see them as separate sites, which is fine in itself. But this can create duplicate content issues if you’re not careful. You can split traffic and compete with yourself if Google isn’t sure which version of your site to show users.
You can easily solve this problem by 301 redirecting all the different versions of a page to a single URL. This will direct Google to your preferred page (the redirect target).
Use redirects to avoid duplicate content in these cases:
- Non-www and www URLs
- HTTP and HTTPS URLs
- URLs with and without a trailing slash (/)
- Uppercase and lowercase URLs
5. Fix 404 errors to restore link validity
Google ignores backlinks that point to a 404 page, which is a problem because backlinks are an important ranking factor.
In other words, you don’t get any credit from Google for those backlinks that point to 404 pages.
Frequently Asked Questions
1. Do redirects transfer page authority?
Yes, redirects transfer authority from the old page to the new page, provided that the content on both pages is similar. However, you should know that redirects may not transfer 100% of the authority of the original page. If you have a compelling reason to redirect a page, it is best to do so.
2. Are redirects bad for SEO?
No, redirects are not bad for SEO. But it’s a little more complicated. The best-case scenario is that you don’t need to redirect at all. That way, your pages don’t lose any authority. You may need to redirect pages at some point. In that case, doing redirects correctly is the best way to maintain your current rankings. It also prevents the loss of authority for the page.
If you move or delete a web page and don’t redirect the old URL, users, and Google will encounter a 404 error when they go to the old URL. This is confusing and may cause users to abandon the page. While 404s are not usually considered a Google ranking factor, they can be problematic if internal links point to a page that no longer exists. In this case, it’s best to redirect to a relevant page so that users and search engines don’t get confused.
3. How long should redirects be kept?
You should keep permanent redirects in place for at least a year. (Ideally, indefinitely. This is best for user experience.) After this period, Google says it can move all ranking signals to the new URL.
4. How do I test redirects?
Fortunately, testing a redirect is very easy. Just copy the old URL and paste it into your browser if you’re redirected to the new URL after pressing Enter; congratulations! Your redirect is working. If not, check to see if you made a typo when setting up the redirect.
Conclusion
Ultimately, redirects are powerful tools that help you provide a better user experience for your visitors and maintain your site’s credibility. By following the tips you learned in this article, you can ensure that your site is always moving in the right direction and that users can easily access the content they are looking for. If you still have questions or need further guidance, be sure to ask in the comments section, and I will be happy to help. Remember, using redirects correctly can make a big difference in the success of your site.








Hello. How do we remove redirected links from our sitemap? Because there are too many of them?!!!
Good luck. If there are redirected links in the sitemap, you should delete the sitemap and generate it again. In this case, the redirected links will be automatically removed.
“What is the difference between the types of redirects (301, 302, 307, and 308) and when should each be used?”